Our design and engineering teams worked diligently on a node details view redesign, which we're excited to share with you today. You'll also see noticeable developer experience improvements on the smart contracts details and the smart contract edit views.
Node Details Redesign
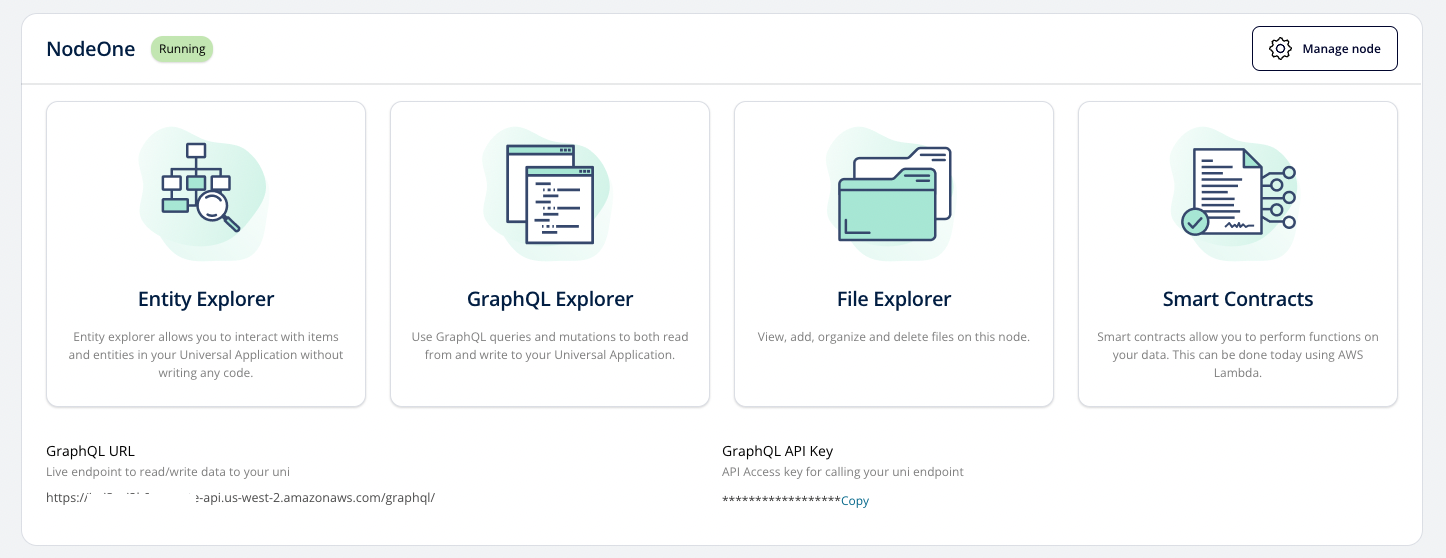
Now you don’t have to search to find the key views for you node - Entity Explorer, GraphQL Explorer, File Explorer, and Smart Contracts have newly redesigned action buttons. They are now front and center. Node details such as the GraphQL URL and the Graph API Key have moved below the action buttons and additional node information can be accessed using the Manage node button.

Figure 1: Node Details Page
Smart Contracts Editor Enhancements
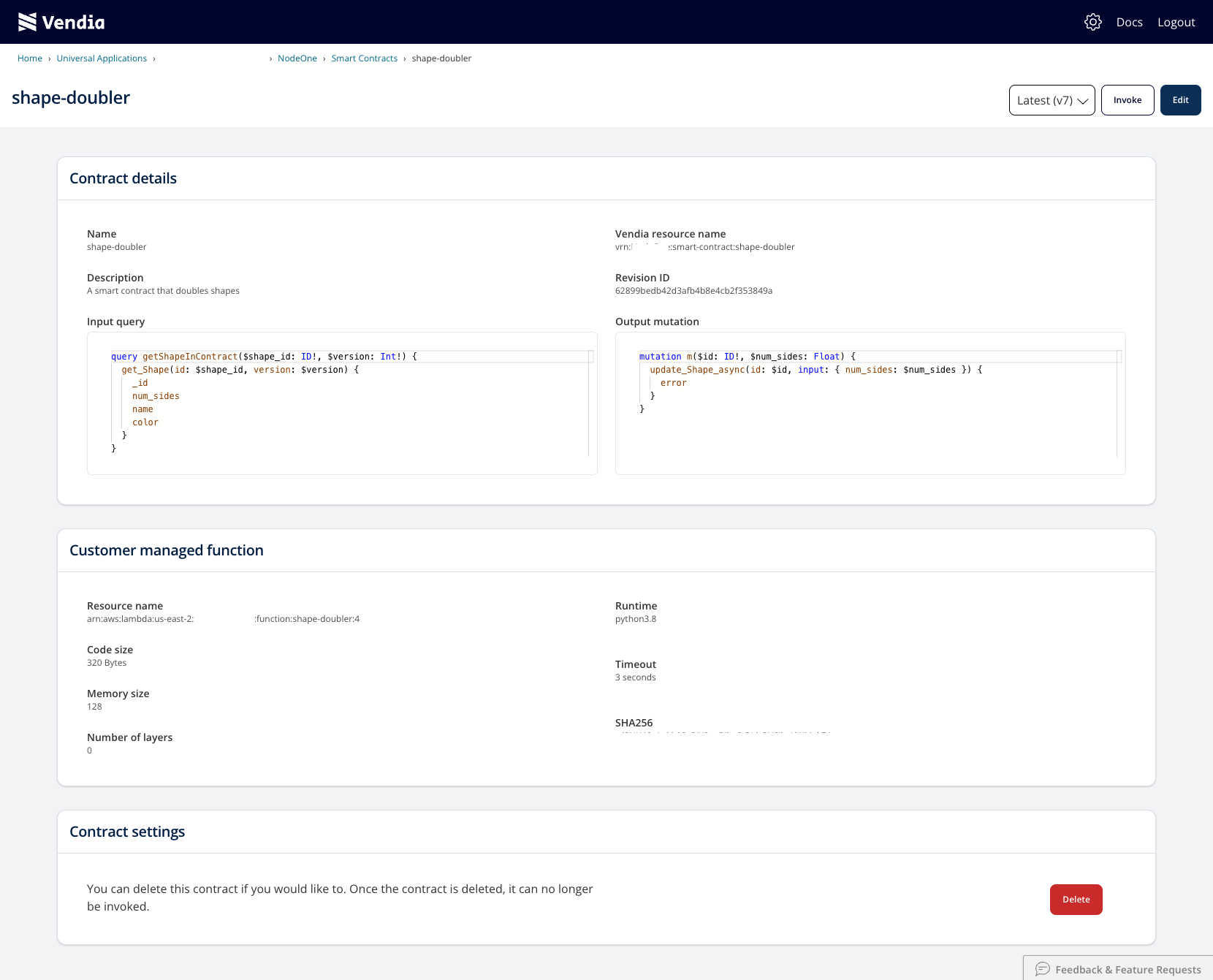
We added more information to the Smart Contracts details page, including the Vendia resource name of the smart contract. In addition, we've auto-formatted the input query and the output mutation input boxes.

Figure 2: Smart Contracts details page
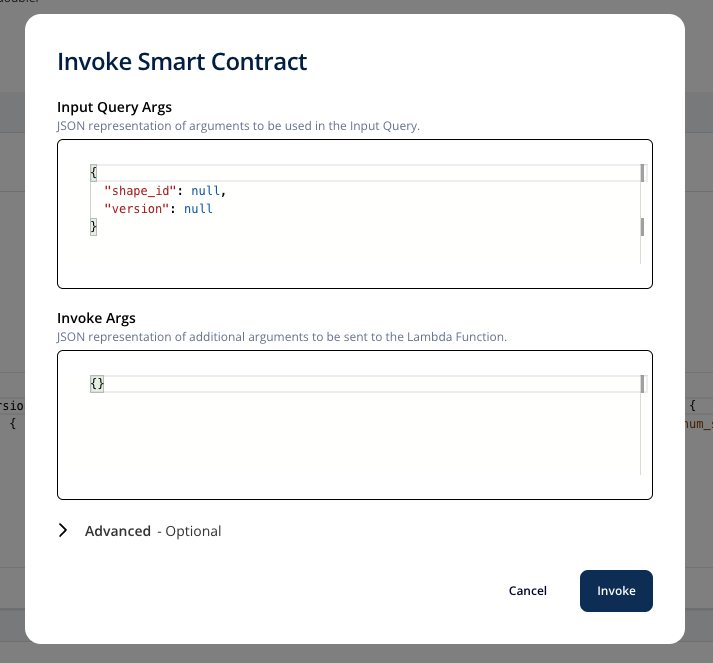
Additionally, we now auto-populate the Input Query Args input box based on the query provided with the smart contract.

Figure 3: Input Query Arguments Editor
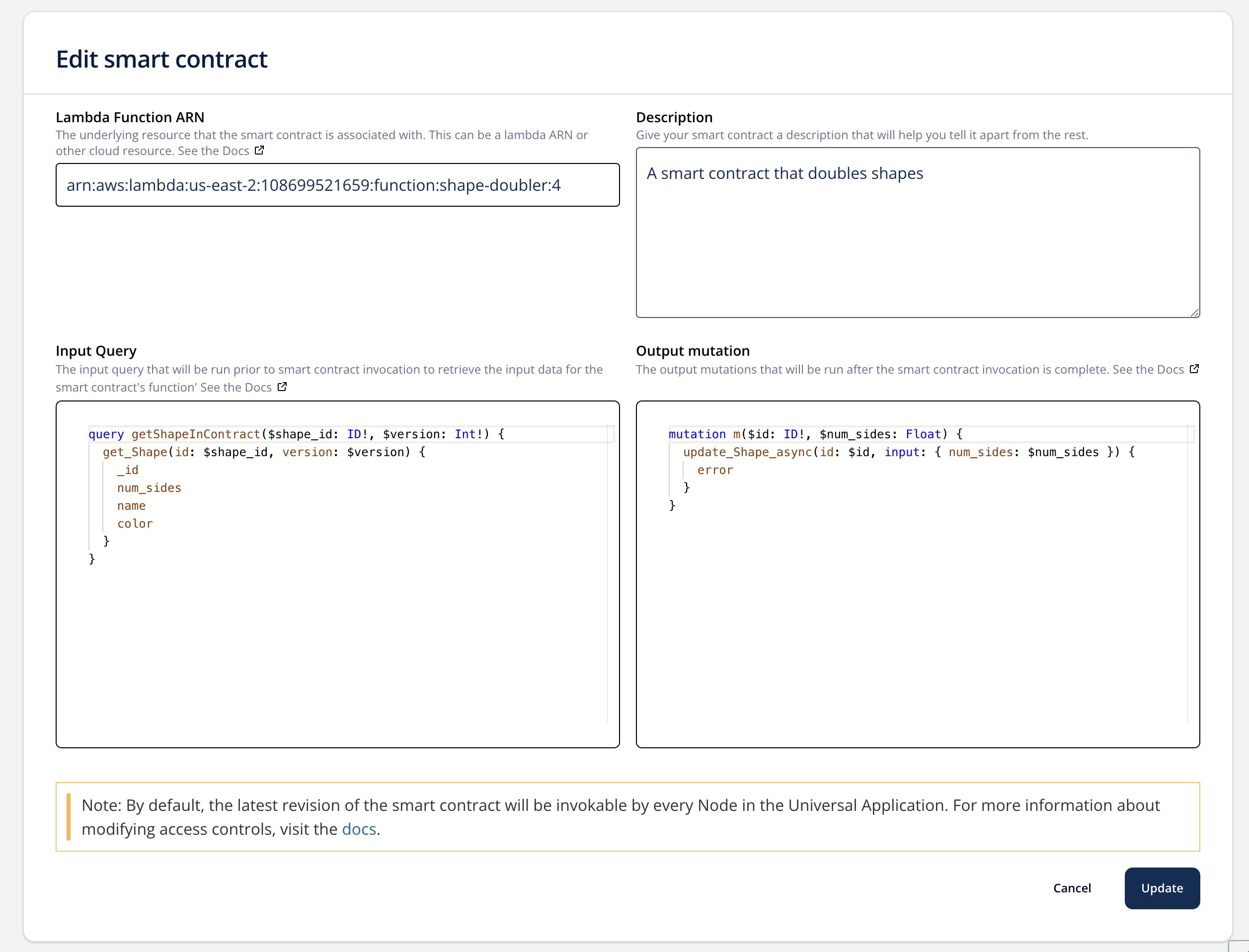
The Smart Contracts Edit page now includes a formatted editor instead of a plain text box. We also added links to the docs in case you need a reference as you work on your first Vendia Share smart contract.

Figure 4: Smart Contracts Edit Page
Enjoy these amazing new Vendia Share developer productivity improvements and stay tuned for more!